Символ стрелка знак стрелки
Содержание:
- Вариант 2:
- Стрелка символ html вправо.
- Стрелка вправо в виде буквы «v»
- Стрелка вправо в виде скругленного треугольника с одной стороны
- Стрелка вправо в виде скругленного треугольника с трех сторон
- Стрелка вправо в виде скругленного треугольника с двух сторон с толстым древком
- Стрелка вправо в виде скругленного треугольника с двух сторон с коротким древком
- Стрелка вправо, в виде курсора, вытянутая, закрашенного снизу наполовину
- Стрелка вправо, в виде курсора, вытянутая, закрашенного сверху наполовину
- Стрелка вправо, в виде курсора, вытянутая, закрашенного полностью
- Стрелка вправо, в виде курсора, равносторонняя, закрашенного снизу
- Стрелка вправо, в виде курсора, равносторонняя, закрашенного сверху
- Остальные стрелки, пока не подписаны
- Как подобрать подходящую форму стрелок?
- Вариант 7:
- Использование фигурных, изогнутых и соединительных стрелок
- Сочетания Alt + Num — как ввести символы, которых нет на клавиатуре
- Вариант 8:
- Вариант 3:
- Как печатать в текстовом редакторе «Microsoft Word» символы, которых нет на клавиатуре?
- Как поставить стрелку в виде линии
- Определение
- Таблица со всеми стрелками символами html
- Вариант 4:
- Как сделать вертикальный текст в Ворде с помощью надписей
- Еще стрелки символами html
Вариант 2:
Большая стрелка для каких-нибудь информационных или графических блоков.
<div class=»arrow-2″>
<div class=»arrow-2-top»></div>
<div class=»arrow-2-bottom»></div>
</div>
|
1 |
<div class=»arrow-2″> <div class=»arrow-2-top»></div> <div class=»arrow-2-bottom»></div> </div> |
.arrow-2 {
cursor: pointer;
height: 120px;
width: 80px;
position: relative;
margin: 20px;
}
.arrow-2-top,
.arrow-2-bottom {
background: #337AB7;
height: 10px;
left: -30px;
position: absolute;
top: 60px;
width: 100px;
}
.arrow-2-top {
top: 64px;
}
.arrow-2-top {
transform: rotate(45deg);
transform-origin: bottom right;
}
.arrow-2-bottom {
transform: rotate(-45deg);
transform-origin: top right;
}
.arrow-2-top::after,
.arrow-2-bottom::after {
background: #000;
content: »;
height: 100%;
position: absolute;
top: 0;
transition: all 0.15s;
}
.arrow-2-top::after {
left: 100%;
right: 0;
transition-delay: 0s;
}
.arrow-2-bottom::after {
left: 0;
right: 100%;
transition-delay: 0.15s;
}
.arrow-2:hover .arrow-2-top::after {
left: 0;
transition-delay: 0.15s;
}
.arrow-2:hover .arrow-2-bottom::after {
right: 0;
transition-delay: 0s;
}
|
1 |
.arrow-2 { cursorpointer; height120px; width80px; positionrelative; margin20px; } .arrow-2-bottom { background#337AB7; height10px; left-30px; positionabsolute; top60px; width100px; } .arrow-2-top { top64px; } .arrow-2-top { transformrotate(45deg); transform-originbottomright; } .arrow-2-bottom { transformrotate(-45deg); transform-origintopright; } .arrow-2-bottom::after { background#000; content»; height100%; positionabsolute; top; transitionall0.15s; } .arrow-2-top::after { left100%; right; transition-delay0s; } .arrow-2-bottom::after { left; right100%; transition-delay0.15s; } .arrow-2:hover .arrow-2-top::after { left; transition-delay0.15s; } .arrow-2:hover .arrow-2-bottom::after { right; transition-delay0s; } |
Стрелка символ html вправо.
Стрелка вправо в виде буквы «v»
Стрелка вправо в виде скругленного треугольника с одной стороны
Стрелка вправо в виде скругленного треугольника с трех сторон
Стрелка вправо в виде скругленного треугольника с двух сторон с толстым древком
Стрелка вправо в виде скругленного треугольника с двух сторон с коротким древком
Стрелка вправо, в виде курсора, вытянутая, закрашенного снизу наполовину
Стрелка вправо, в виде курсора, вытянутая, закрашенного сверху наполовину
Стрелка вправо, в виде курсора, вытянутая, закрашенного полностью
Стрелка вправо, в виде курсора, равносторонняя, закрашенного снизу
Стрелка вправо, в виде курсора, равносторонняя, закрашенного сверху
Остальные стрелки, пока не подписаны
Просто задолбался подписывать и придумывать описание…
➭ ➭ ➭ ➭
➮ ➮ ➮ ➮
➯ ➯ ➯ ➯
➱ ➱ ➱ ➱
➳ ➳ ➳ ➳
➵ ➵ ➵ ➵
➺ ➺ ➺ ➺
➻ ➻ ➻ ➻
➼ ➼ ➼ ➼
➽ ➽ ➽ ➽
➾ ➾ ➾ ➾
Как подобрать подходящую форму стрелок?

Чтобы понять, какой вид стрелки подходит именно вам, нужно определить форму глаз, а также глубину и расстояние их посадки. Посмотрите внимательно на свое отражение в зеркало. Освещение должно быть хорошим, а зеркало с увеличительным эффектом. Посмотрите на свое верхнее веко, если при открытом глазе на коже нет прямолинейного сгиба, значит глаза монолидной формы
Если же данная линия присутствует, для определения формы надо обратить внимание на другие признаки
Далее визуально проведите центральную линию сквозь зрачок и весь глаз
Обратите внимание, куда направлены уголки глаз — вверх или вниз. Если они направлены вверх, значит форма глаз «приподнятая», если вниз — опущенная
Широко распахните глаза и посмотрите на складку. Если складка скрытая, ваша форма глаз называется «с капюшон», если она видимая, потребуется ознакомиться со следующим признаком.
Если ни одна из данных форм не характеризует вашу, в последнюю очередь изучается белковое покрытие глаза. Когда белок виден с обеих сторон: и с верхней части, и с нижней — глаза круглой формы. Если белок виден только с одной из сторон — миндалевидные.
Для того чтобы определить положение глаз посмотрите в зеркало так, чтобы каждый глаз было видно по-отдельности. Внимательно посмотрите на внешние уголки. Если размер глаза больше, чем расстояние между ними, глаза считаются близко посаженными, в обратном случае — широко посаженные.
Веко бывает двух видов:
- Невидимым. Для такого типа всегда следует выбирать светлые оттенки, а для выделения складки — темные;
- Тяжелым (припухлым). Девушкам, которые желают сделать их более незаметными, надо затемнить полностью все веко и складку.
Глубина определяется следующим образом: посмотрите на свое отражение сбоку, если глаза вдавлены в глазную впадину, значит они глубоко посаженные. Если же есть ощущение, что глаза выходят наружу — выпуклые.
Также при нанесении макияжа следует обратить внимание на наружные уголки, которые могут быть приподнятыми и опущенными. Любой из данных типажей можно скорректировать при помощи косметических средств
К примеру, чтобы визуально приподнять уголки, используйте темные оттенки теней, если уголки расположены внутри, используйте светлые цвета палитры.
Для миндалевидной формы глаза

Миндалевидная форма глаз считается эталоном красоты. В этом случае будут подходить сразу несколько видов стрелок. Можно прорисовать четкие линии или же сделать растушеванные стрелки с эффектом расширения.
Также ярко будет смотреться стрелка в стиле 60-х годов. Линия стрелок начинается от внутреннего уголка, постепенно увеличивается в объеме ближе к концу. Однако стоит запомнить, что «хвостик» стрелки в конце должен продолжать линию роста ресничек.
Узкая форма глаз

Для девушек с азиатской внешностью идеально подойдут увеличивающие стрелки, которые не выходят за границу глаза. Чаще всего нижнее веко остается ненакрашенным, можно лишь подчеркнуть линию в конце.
Также стилисты не рекомендуют использовать карандаши яркого оттенка для нижней линии. Восточный разрез глаз можно скорректировать, рисуя тонкие стрелки черного цвета, слегка утолщая их к середине. Выгодно будет смотреться легкая растушевка по краям линий стрелок.
Широко посаженная форма глаз

Чтобы подчеркнуть такую форму глаз, ее нужно визуально уменьшить. Для это веко нужно подвести по всей длине, продлевая линию стрелок к переносице. Желательно выполнять такую линию по росту ресниц. Нижнее веко также подводится по всей длине.
Один из главных секретов: при рисовании стрелки не выходить за пределы внешнего уголка глаза.
Близко посаженные глаза

Девушки, которые обладают такой формой глаз, должны визуально расширить расстояние между ними. Поэтому рисовать стрелку нужно, начиная с середины внешнего угла и несколько приподнимая ее под конец. Визажисты советуют не доводить стрелку до внешнего уголка, а плавно изогнуть ее к виску. Линия должна быть тонкая и аккуратная, слегка расширенная в конце.
Вариант 7:
Анимированная стрелка вниз
<div class=»arrow-7″>
<span></span>
<span></span>
<span></span>
</div>
|
1 |
<div class=»arrow-7″> <span></span> <span></span> <span></span> </div> |
.arrow-7 {
margin: 40px auto 10px auto;
width: 38px;
height: 100px;
}
.arrow-7 span {
display: block;
width: 30px;
height: 30px;
border-bottom: 5px solid #337AB7;
border-right: 5px solid #337AB7;
transform: rotate(45deg);
margin: -16px 0;
animation: arrow-7 2s infinite;
}
.arrow-7 span:nth-child(2){
animation-delay: -0.2s;
}
.arrow-7 span:nth-child(3){
animation-delay: -0.4s;
}
@keyframes arrow-7 {
0%{
opacity: 0;
transform: translate(0,-20px) rotate(45deg);
}
50%{
opacity: 1;
}
100%{
opacity: 0;
transform: translate(0,20px) rotate(45deg);
}
}
|
1 |
.arrow-7 { margin40pxauto10pxauto; width38px; height100px; } .arrow-7 span { displayblock; width30px; height30px; border-bottom5pxsolid#337AB7; border-right5pxsolid#337AB7; transformrotate(45deg); margin-16px; animationarrow-72sinfinite; } .arrow-7 span:nth-child(2){ animation-delay-0.2s; } .arrow-7 span:nth-child(3){ animation-delay-0.4s; } @keyframes arrow-7 { 0%{ opacity; transformtranslate(0,-20px)rotate(45deg); } 50%{ opacity1; } 100%{ opacity; transformtranslate(0,20px)rotate(45deg); } } |
Использование фигурных, изогнутых и соединительных стрелок
Если обычная тонкая стрелка вам не подходит и вам нужна фигурная стрелка, то вместо изменения форматирования, нужно вернуться к вставке и выбрать другой тип стрелки. Среди фигурных стрелок есть как прямые, так и изогнутые, а также содержащие несколько указателей и дополнительные элементы. Давайте просто взглянем на них, чтобы стало понятнее.
Как создать фигурную стрелку
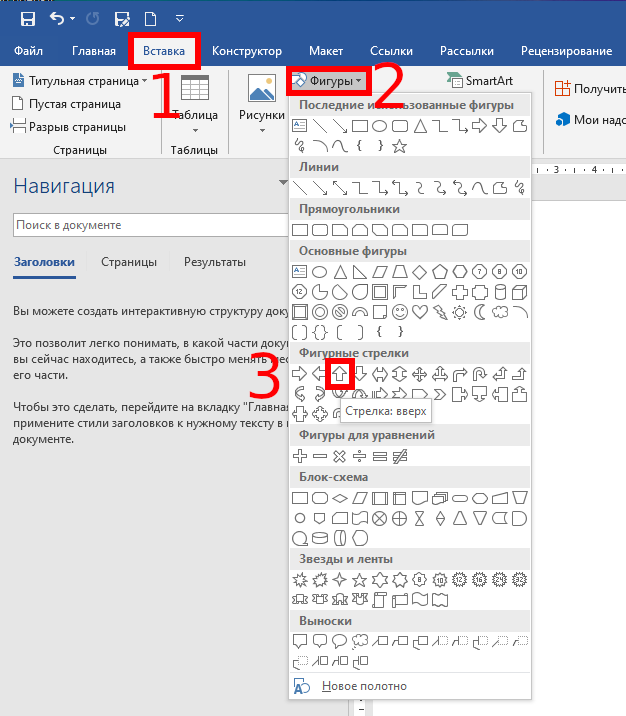
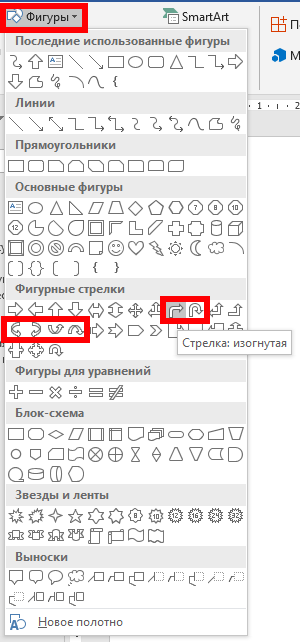
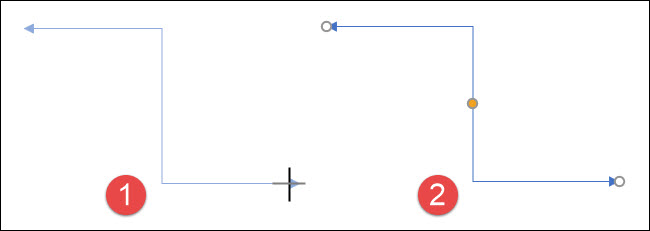
В меню на вкладке «Вставка» нажмите кнопку «Фигуры». В разделе «Фигурные стрелки» раскрывающегося меню выберите нужный стиль стрелки. В этом примере мы используем стрелку Вверх.

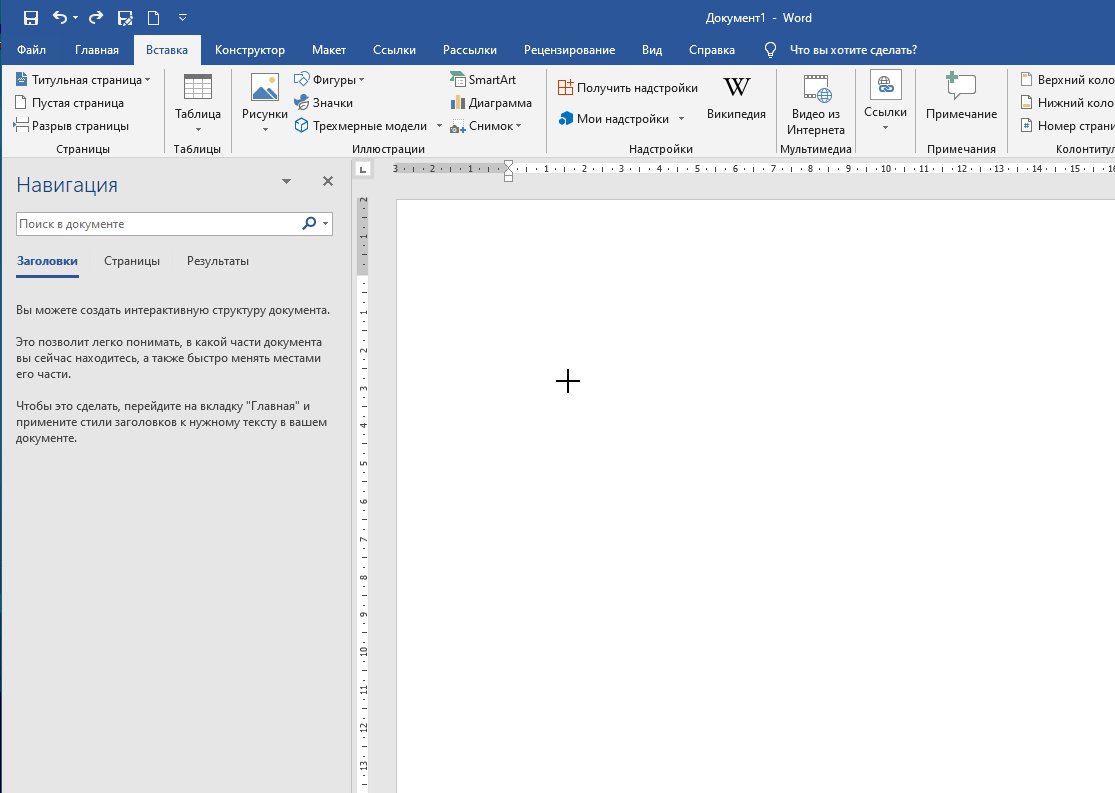
Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

Вы можете использовать те же инструменты форматирования, о которых мы говорили в предыдущем разделе, чтобы изменить цвет, контур и т. д. Также вы можете использовать любую из восьми белых ручек, чтобы изменить размер общей стрелки. Возьмитесь за жёлтые ручки, чтобы изменить форму головки стрелки и вала отдельно.

Как создать изогнутую стрелку
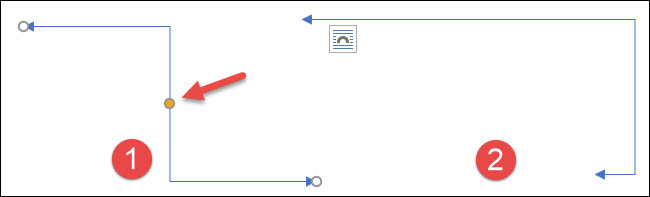
На вкладке «Вставка» нажмите кнопку «Фигуры». В разделе «Линии» щёлкните одну из изогнутых фигур стрелок. Там вы найдёте обычную изогнутую стрелку, изогнутую стрелку с двумя указателями и простую изогнутую линию без указателя.
Ваш указатель мыши превратиться в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

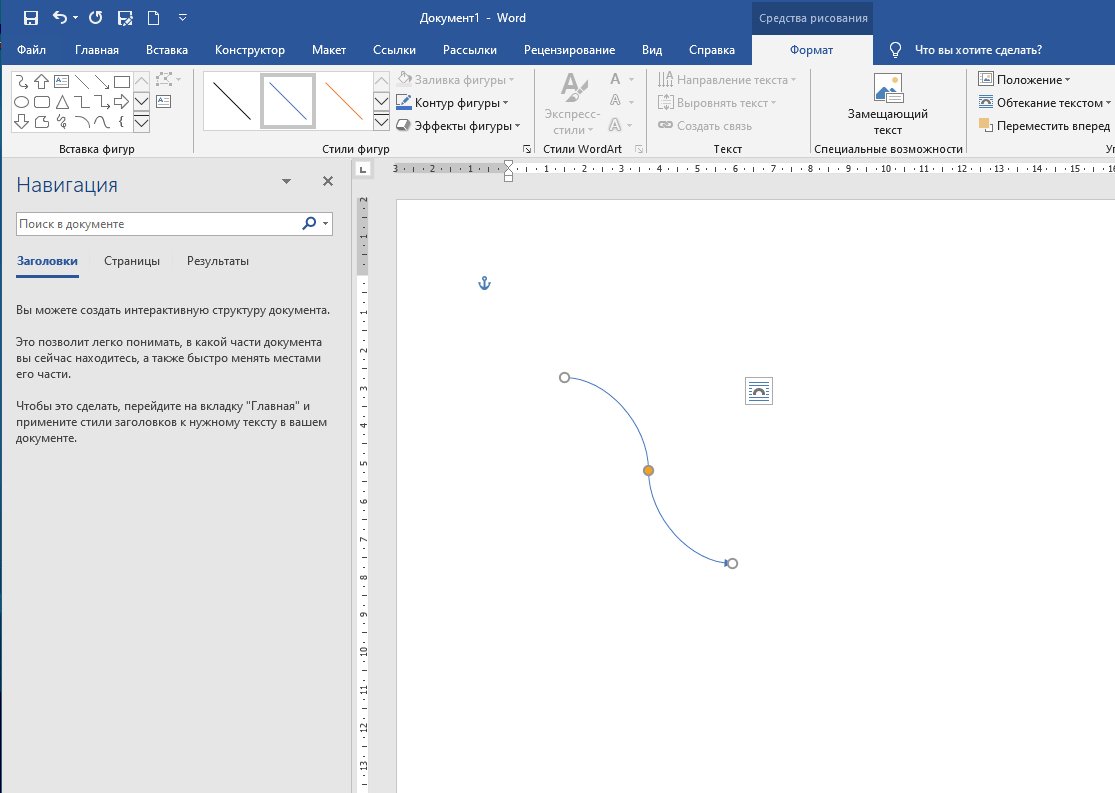
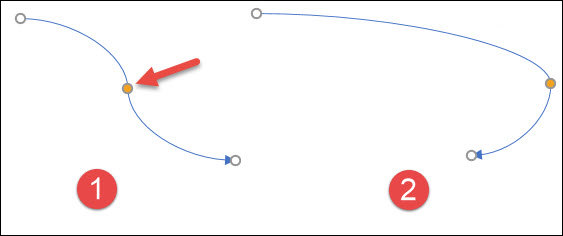
После рисования изогнутой стрелки вы можете изменить кривую, перетаскивая жёлтую ручку в центре стрелки. Здесь мы перетянули его вправо, чтобы сделать более широкий изгиб.

Дополнительные варианты изогнутых стрелок вы найдёте в разделе Фигурные стрелки.

Как и в случае с любой другой формой, вы можете использовать стандартные инструменты форматирования для изменения цвета, контура и т. д.
Как создать прямую соединительную стрелку
Наконец, есть соединительные стрелки. Они отлично подходят для соединения видов фигур, которые вы используете в блок-схемах или организационных диаграммах.
На вкладке «Вставка» ленты нажмите кнопку «Фигуры». В разделе «Линии» раскрывающегося меню выберите одну из стрелок соединителя. Как и с изогнутыми стрелками, вы просто выбираете, сколько указателей на линии вы хотите.
Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

После рисования стрелки соединителя вы можете взять жёлтую ручку, чтобы изменить форму стрелки. Используйте белые ручки на обоих концах, чтобы изменить длину этой части стрелки.

И там у вас есть это. Возможно, это больше, чем вы хотели знать об использовании стрелок в Microsoft Word, но всегда полезно знать, что доступно.
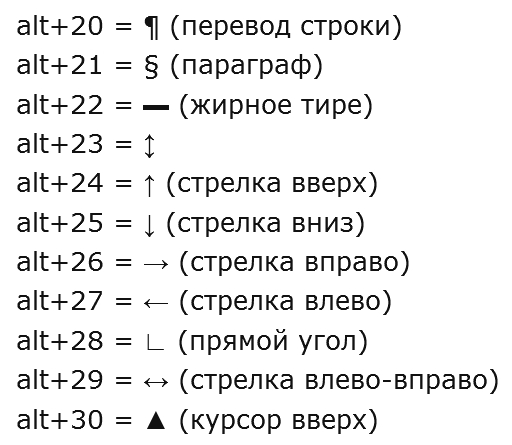
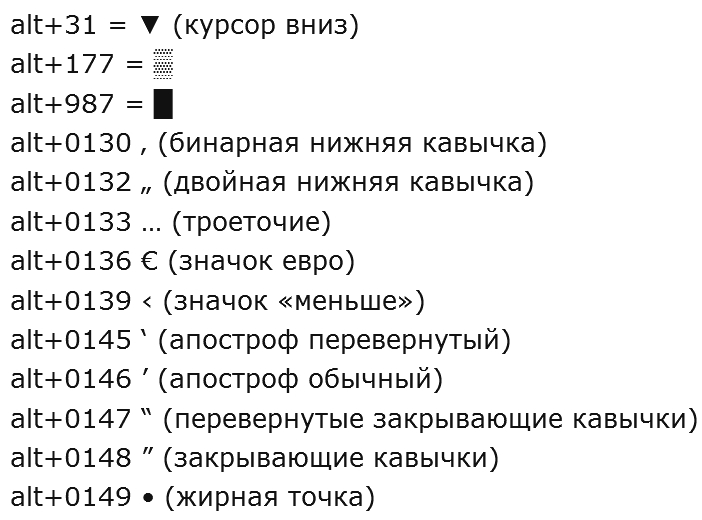
Сочетания Alt + Num — как ввести символы, которых нет на клавиатуре
Существуют дополнительные команды для ввода символов, недоступных при использовании обычной клавиатуры. Эти команды называются Alt-кодами и обозначаются как «Alt+NUM», где «NUM» — число символа, набираемое на цифровой клавиатуре.
Для написания нужного символа в Windows, следует одной рукой нажать клавишу Alt и, удерживая её, другой рукой ввести необходимое число на цифровой клавиатуре. После набора цифр, отпустите клавишу Alt — появится символ.
Например, для вставки длинного тире, нажмите клавишу Alt, наберите на клавиатуре цифры 0151 и отпустите Alt — получится длинное тире.
Наиболее частые Alt-коды
Alt + 24: стрелка вверх↓ Alt + 25: стрелка вниз→ Alt + 26: стрелка вправо← Alt + 27: стрелка влево
Alt + 0160: неразрывный пробелAlt + 255: неразрывный пробел
– Alt + 0150: короткое тире— Alt + 0151: длинное тире… Alt + 0133: многоточие» Alt + 0171: левые кавычки «ёлочки»» Alt + 0187: правые кавычки «ёлочки»у́же Alt + 0769: знак ударения§ Alt + 0167: параграф
~ Alt + 126: тильда\ Alt + 92: обратная косая черта° Alt + 0176: градус (угол или температура)± Alt + 0177: плюс/минус≤ Alt + 8804: меньше/равно≥ Alt + 8805: больше/равно≈ Alt + 8776: примерно равно≠ Alt + 8800: не равно² Alt + 0178: вторая степень³ Alt + 0179: третья степень× Alt + 0215: знак умножения÷ Alt + 0247: знак деления
£ Alt + 0163: фунт стерлингов€ Alt + 0128: евро¥ Alt + 0165: японская иена Alt + 0169: копирайт Alt + 0174: зарегистрированная торговая марка Alt + 0162: торговая марка
Вариант 8:
Еще один вариант анимированной стрелки вниз
<div class=»arrow-8″></div>
| 1 | <div class=»arrow-8″></div> |
.arrow-8 {
position: relative;
width: 100px;
height: 100px;
margin: 30px auto 80px auto;
}
.arrow-8:before,
.arrow-8:after {
content: »;
position: absolute;
box-sizing: border-box;
width: 100%;
height: 100%;
border-left: 26px solid #337AB7;
border-bottom: 26px solid #337AB7;
animation: arrow-8 3s linear infinite;
}
.arrow-8:after {
animation: arrow-8 3s linear infinite -1.5s;
}
@keyframes arrow-8 {
0% {
opacity: 0;
transform: translate(0, -53px) rotate(-45deg);
}
10%, 90% {
opacity: 0;
}
50% {
opacity: 1;
transform: translate(0, 0) rotate(-45deg);
}
100% {
opacity: 0;
transform: translate(0, 53px) rotate(-45deg);
}
}
|
1 |
.arrow-8 { positionrelative; width100px; height100px; margin30pxauto80pxauto; } .arrow-8:after { content»; positionabsolute; box-sizingborder-box; width100%; height100%; border-left26pxsolid#337AB7; border-bottom26pxsolid#337AB7; animationarrow-83slinearinfinite; } .arrow-8:after { animationarrow-83slinearinfinite-1.5s; } @keyframes arrow-8 { 0% { opacity; transformtranslate(0,-53px)rotate(-45deg); } 10%, 90% { opacity; } 50% { opacity1; transformtranslate(0,)rotate(-45deg); } 100% { opacity; transformtranslate(0,53px)rotate(-45deg); } } |
Еще несколько вариантов стрелок можно найти в темах: Кнопка «вверх» и варианты ее оформления и Векторные стрелки на SVG
Вариант 3:
Стрелка на SVG для меню или кнопки «подробнее / далее»
<a class=»arrow-3″ href=»#link»>Подробнее или пунк меню
<svg class=»arrow-3-icon» xmlns=»http://www.w3.org/2000/svg» width=»32″ height=»32″ viewBox=»0 0 32 32″>
<g fill=»none» stroke=»#337AB7″ stroke-width=»1.5″ stroke-linejoin=»round» stroke-miterlimit=»10″>
<circle class=»arrow-3-iconcircle» cx=»16″ cy=»16″ r=»15.12″></circle>
<path class=»arrow-3-icon—arrow» d=»M16.14 9.93L22.21 16l-6.07 6.07M8.23 16h13.98″></path>
</g>
</svg>
</a>
|
1 |
<a class=»arrow-3″href=»#link»>Подробнее или пунк меню <svg class=»arrow-3-icon»xmlns=»http://www.w3.org/2000/svg»width=»32″height=»32″viewBox=»0 0 32 32″> <g fill=»none»stroke=»#337AB7″stroke-width=»1.5″stroke-linejoin=»round»stroke-miterlimit=»10″> <circle class=»arrow-3-iconcircle»cx=»16″cy=»16″r=»15.12″></circle> <path class=»arrow-3-icon—arrow»d=»M16.14 9.93L22.21 16l-6.07 6.07M8.23 16h13.98″></path> </g> </svg> </a> |
.arrow-3 {
color: #337AB7;
cursor: pointer;
text-decoration: none;
font-size: 18px;
height: 18px;
line-height: 18px;
display: inline-block;
margin: 20px;
}
.arrow-3 .arrow-3-icon {
position: relative;
top: -1px;
transition: transform 0.3s ease;
vertical-align: middle;
}
.arrow-3 .arrow-3-iconcircle {
transition: stroke-dashoffset .3s ease;
stroke-dasharray: 95;
stroke-dashoffset: 95;
}
.arrow-3:hover .arrow-3-icon {
transform: translate3d(5px, 0, 0);
}
.arrow-3:hover .arrow-3-iconcircle {
stroke-dashoffset: 0;
}
|
1 |
.arrow-3 { color#337AB7; cursorpointer; text-decorationnone; font-size18px; height18px; line-height18px; displayinline-block; margin20px; } .arrow-3 .arrow-3-icon { positionrelative; top-1px; transitiontransform0.3sease; vertical-alignmiddle; } .arrow-3 .arrow-3-iconcircle { transitionstroke-dashoffset.3sease; stroke-dasharray95; stroke-dashoffset95; } .arrow-3:hover .arrow-3-icon { transformtranslate3d(5px,0,); } .arrow-3:hover .arrow-3-iconcircle { stroke-dashoffset; } |
Как печатать в текстовом редакторе «Microsoft Word» символы, которых нет на клавиатуре?
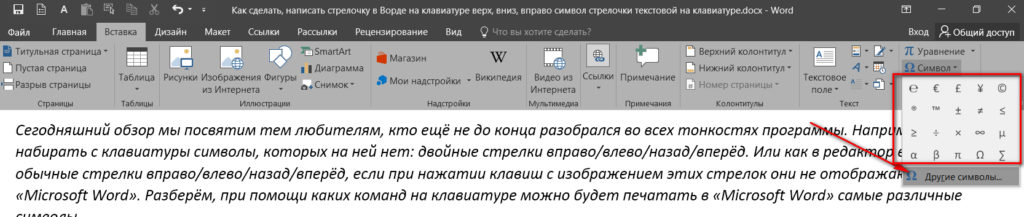
Если бы все символы, которые можно было отобразить в «Microsoft Word», мы бы установили на клавиатуре, присвоив каждой клавише свой символ, то ваша клавиатура выглядела бы примерно так:
 Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
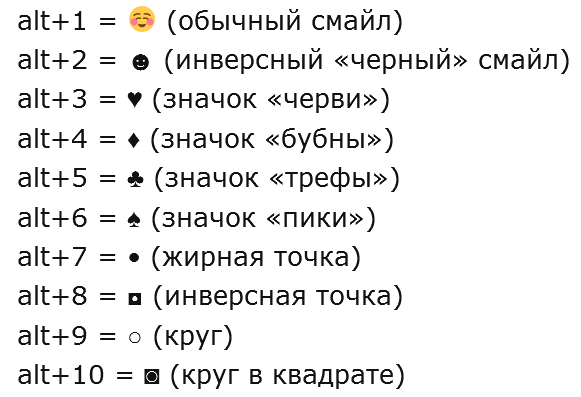
И это ещё без клавиш с цифрами и обычными буквами. Поэтому для отображения различных символов в текстовых редакторах были задуманы специальные команды, набираемые на клавиатуре. Например, при одновременном нажатии клавиш «alt» и «1» вы получите улыбающийся смайлик. Но об этом чуть ниже. Сначала мы представим, как в самом «Microsoft Word» можно печатать те или иные символы.
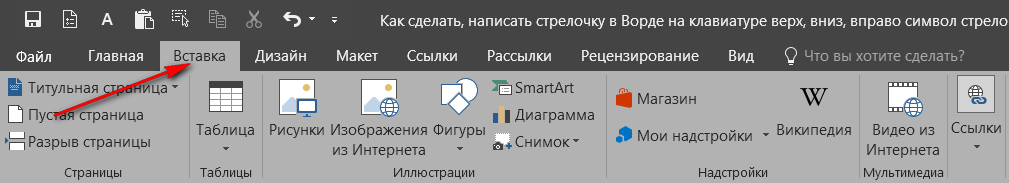
Пройдите в раздел «Вставка» в верхнем меню

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
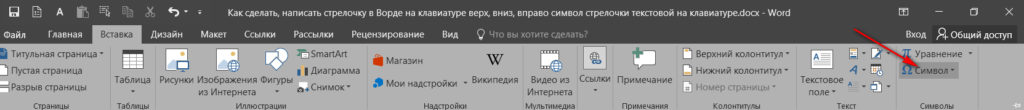
Далее в самом правом углу нажмите на пункт «Символ»

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
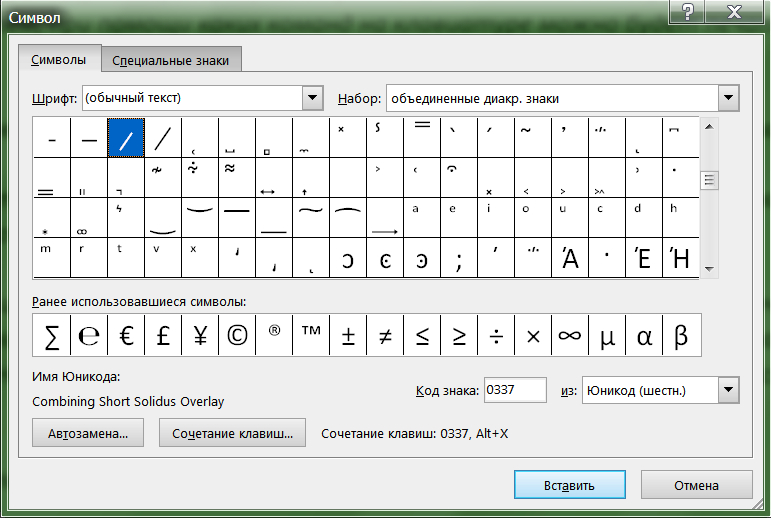
Откроется маленькое меню с символами. Нажав на один из таких символов, вы отобразите его в текстовом редакторе. Если этих символов вам будет недостаточно, нажмите на «Другие символы».

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Теперь вы увидите значительно более широкий выбор символов и сможете подобрать любой на свой вкус.

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
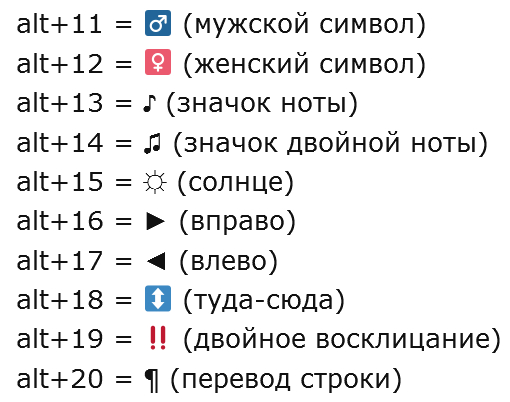
Теперь вернёмся к нашей клавиатуре. Ниже будут представлены скриншоты с командами, которые нужно будет набрать, для отображения различных символов в текстовом редакторе. Удачи!

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре

Как сделать, написать стрелочку в Ворде на клавиатуре верх, вниз, вправо символ стрелочки текстовой на клавиатуре
Как поставить стрелку в виде линии
Нарисовать ее получится двух видов: или обычную тонкую с помощью линии, или сделать фигурную объемную.
В первом случае, откройте нужную страницу в документе, перейдите на вкладку «Вставка» и в разделе «Иллюстрации» кликните по кнопке «Фигуры». В открывшемся списке в группе «Линии» выберите стрелку, которая больше всего Вам подходит.
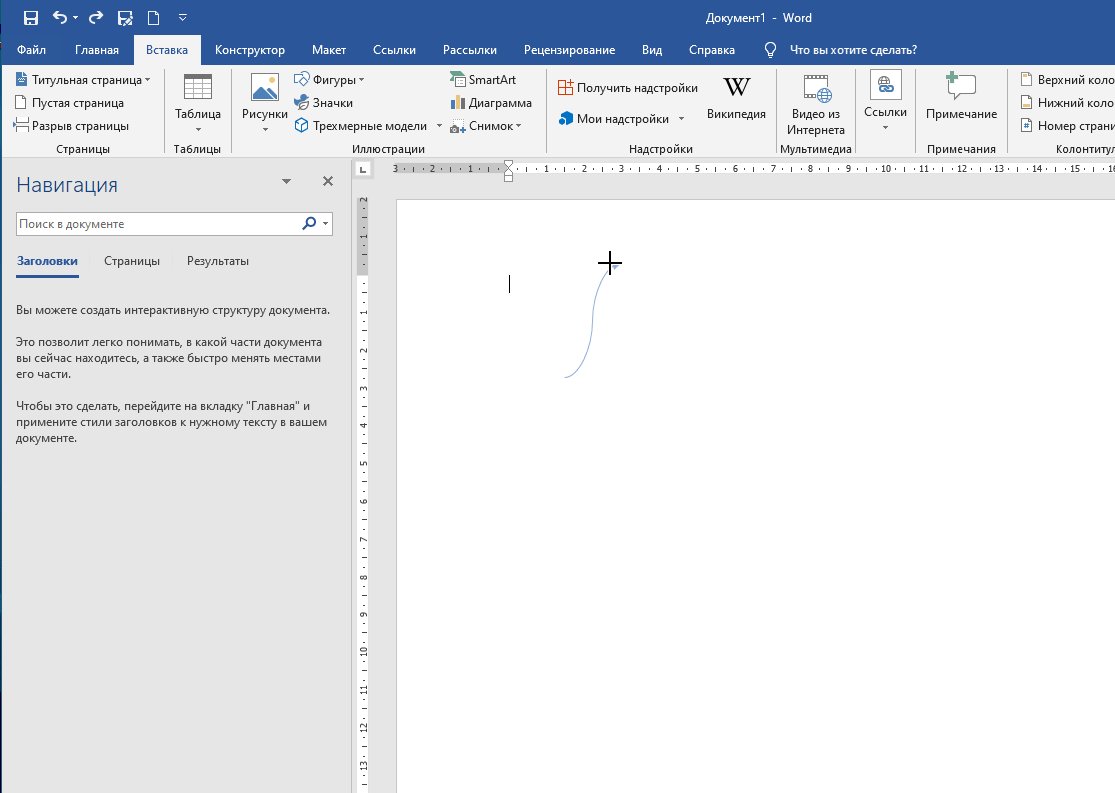
Затем курсор станет плюсиком. Кликните в том месте страницы, где она должна начинаться, и, не отпуская кнопки, проведите в том направлении, где будет заканчиваться. Если стрелка выделена, то на ее концах будут вот такие голубые маркеры, как показано на скриншоте.
Чтобы переместить ее в другое место на листе, сначала выделите, чтобы по краям появились маркеры и наведите на нее курсор мышки. Он станет стрелками, указывающими в четырех направлениях, зажмите левую кнопку мышки, перетащите стрелку в другое место в документе и отпустите кнопку.
Для того чтобы стрелка указывала четко вниз, вверх, вправо или влево, во время рисования зажмите и удерживайте на клавиатуре клавишу «Shift». С зажатой «Shift» так же получится нарисовать ее ровно под углом 45 градусов.
Определение
Без ссылки на гипероперацию операторы со стрелкой вверх могут быть формально определены следующим образом:
- а↑пбзнак равно{аб,если пзнак равно1;1,если п>1 а также бзнак равно;а↑п-1(а↑п(б-1)),иначе {\ displaystyle a \ uparrow ^ {n} b = {\ begin {cases} a ^ {b}, & {\ text {if}} n = 1; \\ 1, & {\ text {if}} n> 1 {\ text {and}} b = 0; \\ a \ uparrow ^ {n-1} (a \ uparrow ^ {n} (b-1)), & {\ text {в противном случае}} \ end {case }}}
для всех целых чисел с .
а,б,п{\ displaystyle a, b, n}а≥,п≥1,б≥{\ Displaystyle а \ geq 0, п \ geq 1, б \ geq 0}
- а↑пбзнак равно{а×б,если пзнак равно;1,если п> а также бзнак равно;а↑п-1(а↑п(б-1)),иначе {\ displaystyle a \ uparrow ^ {n} b = {\ begin {cases} a \ times b, & {\ text {if}} n = 0; \\ 1, & {\ text {if}} n> 0 {\ text {and}} b = 0; \\ a \ uparrow ^ {n-1} (a \ uparrow ^ {n} (b-1)), & {\ text {в противном случае}} \ end {case} }}
для всех целых чисел с .
а,б,п{\ displaystyle a, b, n}а≥,п≥,б≥{\ Displaystyle а \ geq 0, п \ geq 0, б \ geq 0}
- ЧАСп(а,б)знак равноапбзнак равноа↑п-2б для п≥{\ displaystyle H_ {n} (a, b) = a b = a \ uparrow ^ {n-2} b {\ text {for}} n \ geq 0.}
Таблица со всеми стрелками символами html
Вдруг, я какую-то стрелку забыл, то вы всегда сможете найти нужную в таблице со стрелками:
| Имя | Код | Вид | Описание |
|---|---|---|---|
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | стрелка влево-вправо |
стрелка
➘
➘
стрелка
➙
➙
стрелка
➚
➚
стрелка
➛
➛
стрелка
➜
➜
стрелка
➝
➝
стрелка
➞
➞
стрелка
➟
➟
стрелка
➠
➠
стрелка
➡
стрелка
➢
➢
стрелка
➣
➣
стрелка
➤
➤
стрелка
➥
➥
стрелка
➦
➦
стрелка
➧
➧
стрелка
➨
➨
стрелка
➩
➩
стрелка
➪
➪
стрелка
➫
➫
стрелка
➬
➬
стрелка
➭
➭
стрелка
➮
➮
стрелка
➯
➯
стрелка
➱
➱
стрелка
➲
➲
стрелка
➳
➳
стрелка
➴
➴
стрелка
➵
➵
стрелка
➶
➶
стрелка
➷
➷
стрелка
➸
➸
стрелка
➹
➹
стрелка
➺
➺
стрелка
➻
➻
стрелка
➼
➼
стрелка
➽
➽
стрелка
➾
➾
стрелка
⮌
⮌
стрелка
⮍
⮍
стрелка
⮎
⮎
стрелка
⮏
⮏
стрелка
⮐
⮐
стрелка
⮑
⮑
стрелка
⮒
⮒
стрелка
⮓
⮓
стрелка
⮘
⮘
стрелка
⮙
⮙
стрелка
⮚
⮚
стрелка
⮛
⮛
стрелка
⮜
⮜
стрелка
⮝
⮝
стрелка
⮞
⮞
стрелка
⮟
⮟
стрелка
⮠
⮠
стрелка
⮡
⮡
стрелка
⮢
⮢
стрелка
⮣
⮣
стрелка
⮤
⮤
стрелка
⮥
⮥
стрелка
⮦
⮦
стрелка
⮧
⮧
стрелка
⮨
⮨
стрелка
⮩
⮩
стрелка
⮪
⮪
стрелка
⮫
⮫
стрелка
⮬
⮬
стрелка
⮭
⮭
стрелка
⮮
⮮
стрелка
⮯
⮯
Вариант 4:
Вариант стрелки для аккордиона или выпадающего блока (меняет направление по клику).
Требуется библиотека jQuery
<div class=»arrow-4″>
<span class=»arrow-4-left»></span>
<span class=»arrow-4-right»></span>
</div>
|
1 |
<div class=»arrow-4″> <span class=»arrow-4-left»></span> <span class=»arrow-4-right»></span> </div> |
.arrow-4 {
position: relative;
cursor: pointer;
margin:20px;
width: 66px;
height: 30px;
}
.arrow-4-left {
position: absolute;
background-color: transparent;
top: 10px;
left: 0;
width: 40px;
height: 10px;
display: block;
transform: rotate(35deg);
float: right;
border-radius: 2px;
}
.arrow-4-left:after {
content: «»;
background-color: #337AB7;
width: 40px;
height: 10px;
display: block;
float: right;
border-radius: 6px 10px 10px 6px;
transition: all 0.5s cubic-bezier(0.25, 1.7, 0.35, 0.8);
z-index: -1;
}
.arrow-4-right {
position: absolute;
background-color: transparent;
top: 10px;
left: 26px;
width: 40px;
height: 10px;
display: block;
transform: rotate(-35deg);
float: right;
border-radius: 2px;
}
.arrow-4-right:after {
content: «»;
background-color: #337AB7;
width: 40px;
height: 10px;
display: block;
float: right;
border-radius: 10px 6px 6px 10px;
transition: all 0.5s cubic-bezier(0.25, 1.7, 0.35, 0.8);
z-index: -1;
}
.open .arrow-4-left:after {
transform-origin: center center;
transform: rotate(-70deg);
}
.open .arrow-4-right:after {
transform-origin: center center;
transform: rotate(70deg);
}
|
1 |
.arrow-4 { positionrelative; cursorpointer; margin20px; width66px; height30px; } .arrow-4-left { positionabsolute; background-colortransparent; top10px; left; width40px; height10px; displayblock; transformrotate(35deg); floatright; border-radius2px; } .arrow-4-left:after { content»»; background-color#337AB7; width40px; height10px; displayblock; floatright; border-radius6px10px10px6px; transitionall0.5scubic-bezier(0.25,1.7,0.35,0.8); z-index-1; } .arrow-4-right { positionabsolute; background-colortransparent; top10px; left26px; width40px; height10px; displayblock; transformrotate(-35deg); floatright; border-radius2px; } .arrow-4-right:after { content»»; background-color#337AB7; width40px; height10px; displayblock; floatright; border-radius10px6px6px10px; transitionall0.5scubic-bezier(0.25,1.7,0.35,0.8); z-index-1; } .open .arrow-4-left:after { transform-origincentercenter; transformrotate(-70deg); } .open .arrow-4-right:after { transform-origincentercenter; transformrotate(70deg); } |
$(«.arrow-4»).click(function() {
$(this).toggleClass(«open»);
});
|
1 |
$(«.arrow-4»).click(function(){ $(this).toggleClass(«open»); }); |
Как сделать вертикальный текст в Ворде с помощью надписей
На вкладке «Вставка» есть кнопка «Фигуры». С помощью этой кнопки в документ Word можно вставлять разнообразные объекты. Среди которых: стрелки, линии, геометрические фигуры, и надписи. Нас интересуют именно надписи.
Нажмите на кнопку «Фигуры» и в выпадающем списке выберите первый пункт, который называется «Надписи».
После этого вам нужно выделить область документа, в которой вы хотите сделать вертикальный текст. После выделения области в документе появится рамка, внутри которой можно ввести текст.
Введите нужный вам текст в эту рамку. После этого на вкладке «Формат» нужно найти кнопку «Направление текста» и выбрать пункт «Повернуть текст на 90 градусов» (или пункт «Повернуть текст на 270 градусов»).
В результате вы получите рамку с вертикальным текстом.
Кроме этого, сделать вертикальный текст в Ворде можно простым переворачиванием блока с надписью. Для этого введите текст и поверните рамку с текстом в вертикальное положение с помощью зеленого кружочка. Для того чтобы рамку с текстом было проще перевернуть в вертикальное положение можете зажать клавишу Shift на клавиатуре.
В результате этих манипуляций вы должны получить примерно такой вертикальный текст в Ворде.
Если вам нужно, чтобы вертикальный текст читался снизу вверх, то просто поверните рамку с текстом еще на 180 градусов.
Еще стрелки символами html
Пока версталась страница, вспомнил, что когда -то я уже делал архив со стрелками, несколькими манипуляциями выделили, не совпадающие элементы и получаем стрелки которые не вошли в выше приведенную таблицу!
⟀ ⟀ ⟀ ⟀
⟵ ⟵ ⟵ ⟵
⟶ ⟶ ⟶ ⟶
⟷ ⟷ ⟷ ⟷
⟸ ⟸ ⟸ ⟸
⟹ ⟹ ⟹ ⟹
⟺ ⟺ ⟺ ⟺
⟻ ⟻ ⟻ ⟻
⟼ ⟼ ⟼ ⟼
⟽ ⟽ ⟽ ⟽
⟾ ⟾ ⟾ ⟾
⟿ ⟿ ⟿ ⟿
⤀ ⤀ ⤀ ⤀
⤁ ⤁ ⤁ ⤁
⤂ ⤂ ⤂ ⤂
⤃ ⤃ ⤃ ⤃
⤄ ⤄ ⤄ ⤄
⤅ ⤅ ⤅ ⤅
⤆ ⤆ ⤆ ⤆
⤇ ⤇ ⤇ ⤇
⤈ ⤈ ⤈ ⤈
⤉ ⤉ ⤉ ⤉
⤊ ⤊ ⤊ ⤊
⤋ ⤋ ⤋ ⤋
⤌ ⤌ ⤌ ⤌
⤍ ⤍ ⤍ ⤍
⤎ ⤎ ⤎ ⤎
⤏ ⤏ ⤏ ⤏
⤐ ⤐ ⤐ ⤐
⤑ ⤑ ⤑ ⤑
⤒ ⤒ ⤒ ⤒
⤓ ⤓ ⤓ ⤓
⤔ ⤔ ⤔ ⤔
⤕ ⤕ ⤕ ⤕
⤖ ⤖ ⤖ ⤖
⤗ ⤗ ⤗ ⤗
⤘ ⤘ ⤘ ⤘
⤙ ⤙ ⤙ ⤙
⤚ ⤚ ⤚ ⤚
⤛ ⤛ ⤛ ⤛
⤜ ⤜ ⤜ ⤜
⤝ ⤝ ⤝ ⤝
⤞ ⤞ ⤞ ⤞
⤟ ⤟ ⤟ ⤟
⤠ ⤠ ⤠ ⤠
⤡ ⤡ ⤡ ⤡
⤢ ⤢ ⤢ ⤢
⤣ ⤣ ⤣ ⤣
⤤ ⤤ ⤤ ⤤
⤥ ⤥ ⤥ ⤥
⤦ ⤦ ⤦ ⤦
⤧ ⤧ ⤧ ⤧
⤨ ⤨ ⤨ ⤨
⤩ ⤩ ⤩ ⤩
⤪ ⤪ ⤪ ⤪
⤫ ⤫ ⤫ ⤫
⤬ ⤬ ⤬ ⤬
⤭ ⤭ ⤭ ⤭
⤮ ⤮ ⤮ ⤮
⤯ ⤯ ⤯ ⤯
⤰ ⤰ ⤰ ⤰
⤱ ⤱ ⤱ ⤱
⤲ ⤲ ⤲ ⤲
⤳ ⤳ ⤳ ⤳
⤴
⤵
⤶ ⤶ ⤶ ⤶
⤷ ⤷ ⤷ ⤷
⤸ ⤸ ⤸ ⤸
⤹ ⤹ ⤹ ⤹
⤺ ⤺ ⤺ ⤺
⤻ ⤻ ⤻ ⤻
⤼ ⤼ ⤼ ⤼
⤽ ⤽ ⤽ ⤽
⤾ ⤾ ⤾ ⤾
⤿ ⤿ ⤿ ⤿
⥀ ⥀ ⥀ ⥀
⥁ ⥁ ⥁ ⥁
⥂ ⥂ ⥂ ⥂
⥃ ⥃ ⥃ ⥃
⥄ ⥄ ⥄ ⥄
⥅ ⥅ ⥅ ⥅
⥆ ⥆ ⥆ ⥆
⥇ ⥇ ⥇ ⥇
⥈ ⥈ ⥈ ⥈
⮔ ⮔ ⮔ ⮔
